Ecommerce Mobile App
React Native Expo app for Botble Ecommerce - 50+ screens, dark mode, RTL support

FOB Google Maps Geocoding
Google Maps Geocoding Plugin
This plugin adds automatic address suggestions and coordinates generation to your property forms in Botble CMS.
Important: This plugin only works with these Botble scripts:
- Flex Home - Real Estate System
- Jobcy - Job Board System
- JobBox - Job Portal System
- Hously - Real Estate System
- Homzen - Real Estate Agency Portal
It does not support other scripts at this time.

What This Plugin Does
Address Autocomplete: When you type an address, it shows suggestions from Google Maps Automatic Coordinates: When you select an address, it automatically fills in the latitude and longitude Clean Addresses: Formats addresses properly using Google's location data Works Everywhere: Covers locations worldwide

Installation
You can install this plugin in two ways:
Option 1: From Marketplace (Easiest)
- Go to Admin Panel > Plugins > Add new plugins
- Search for "Google Maps Geocoding"
- Click Install
Option 2: Manual Installation
- Copy the plugin folder to
platform/plugins/ - Go to Admin Panel > Plugins > Installed plugins
- Find "Google Maps Geocoding" and click Activate
Setup Google Maps
Get Your API Key
- Visit Google Cloud Console
- Create a new project or select an existing one
- Enable these APIs:
- Geocoding API
- Places API
Secure Your API Key
- Create an API Key in Google Cloud Console
- Restrict it to your website domain (example: yourdomain.com/*)
- Restrict it to only the APIs you enabled
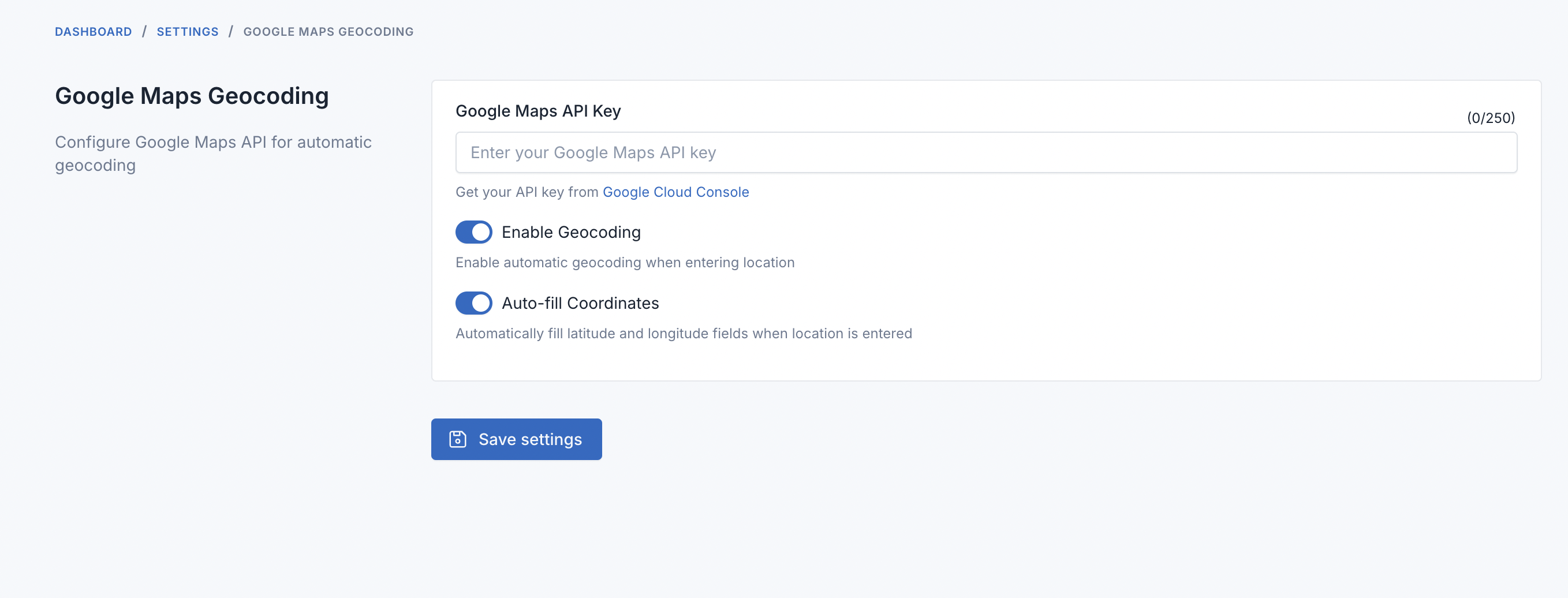
Configure the Plugin
-
Go to: Admin Panel > Settings > Others > FOB Google Maps Geocoding
-
Enter your settings:
- API Key: Paste your Google Maps API key
- Enable Geocoding: Turn this on
- Auto-fill Coordinates: Turn this on for automatic coordinate filling
-
Save Settings
How to Use
When creating or editing a property:
Using Address Suggestions
- Start typing in the "Location" field
- Select an address from the dropdown list
- Latitude and longitude will fill in automatically
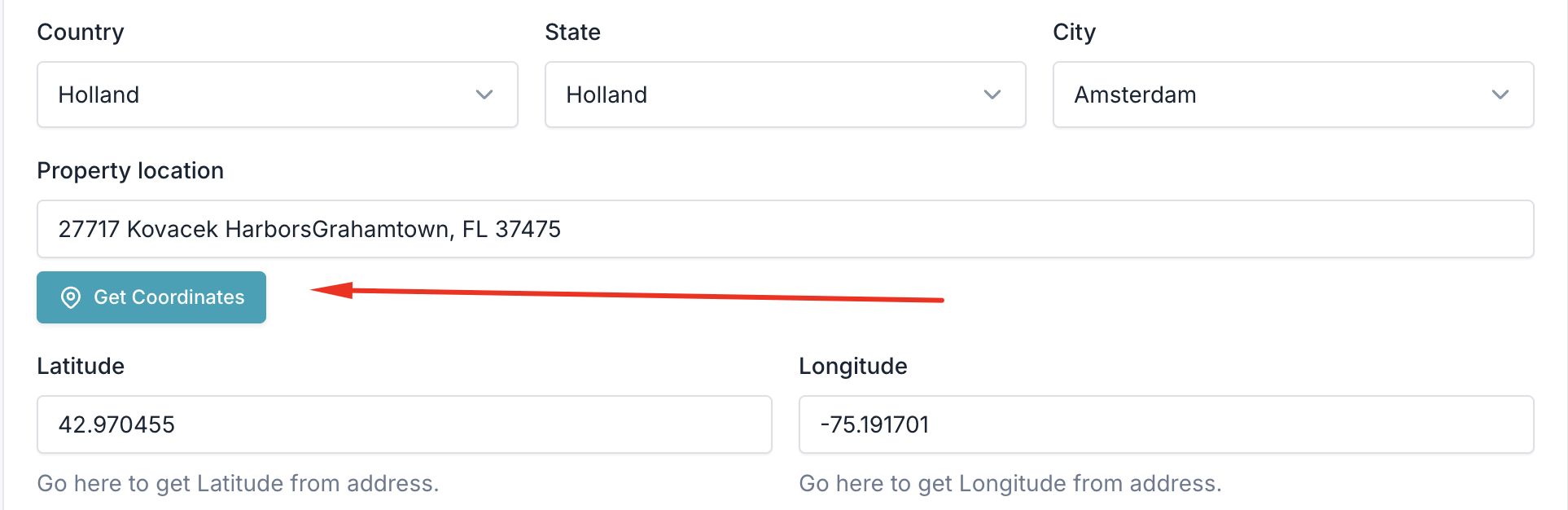
Typing Your Own Address
- Type your complete address
- Click outside the field or press Tab
- Coordinates will fill automatically (if auto-fill is enabled)
- Or click "Get Coordinates" button to manually fetch them
Requirements
System Requirements
- Botble CMS version 7.5.0 or higher
- Internet connection
- Modern web browser
Google Requirements
- Google Cloud Account (free tier available)
- Google Maps API Key with these APIs enabled:
- Geocoding API
- Places API
Browser Support Works on all modern browsers including Chrome, Firefox, Safari, Edge, and mobile browsers.
Troubleshooting
"API request denied" Error
- Check your API key in Google Cloud Console
- Make sure Geocoding and Places APIs are enabled
- Verify your domain is in the allowed list
"Quota exceeded" Error
- You've reached your API usage limit
- Check usage in Google Cloud Console
- Consider upgrading your Google Cloud plan
Autocomplete Not Working
- Make sure Places API is enabled
- Clear your browser cache
- Check if the plugin is activated
Coordinates Not Filling
- Check if "Auto-fill Coordinates" is enabled in settings
- Verify Geocoding API is enabled
- Try using the "Get Coordinates" button
Frequently Asked Questions
Does this work with forms other than property forms? Currently designed for property forms, but can be customized for other forms.
Do I need internet connection? Yes, the plugin requires internet to connect to Google Maps.
Can I use my existing Google Maps API key? Yes, just make sure Geocoding and Places APIs are enabled.
Is there a usage limit? Google Maps has free monthly quotas. After that, they charge per request.
Does it work in multiple languages? Yes, Google automatically shows results in your browser's language.
Support
Need help? Report bugs or request features on our GitHub page.
License
This plugin is open-source software licensed under the MIT License.
Credits
Developed by Friends of Botble for Botble CMS
Support the Author
If you find this product helpful, consider supporting the developer.
Leave a comment
Your email address will not be published. Required fields are marked *
this plugin works for nest script